この記事は、親ブログの「節約ブロガーヒカルとガンサバイバーつばさ」のコンテンツを基にリライトしたものです。
ブログの登録については「節約ブロガーヒカルとガンサバイバーつばさ」で詳しく説明しています。
ドメイン登録~記事作成の前まで
ドメイン登録は、以下の手順で行います。
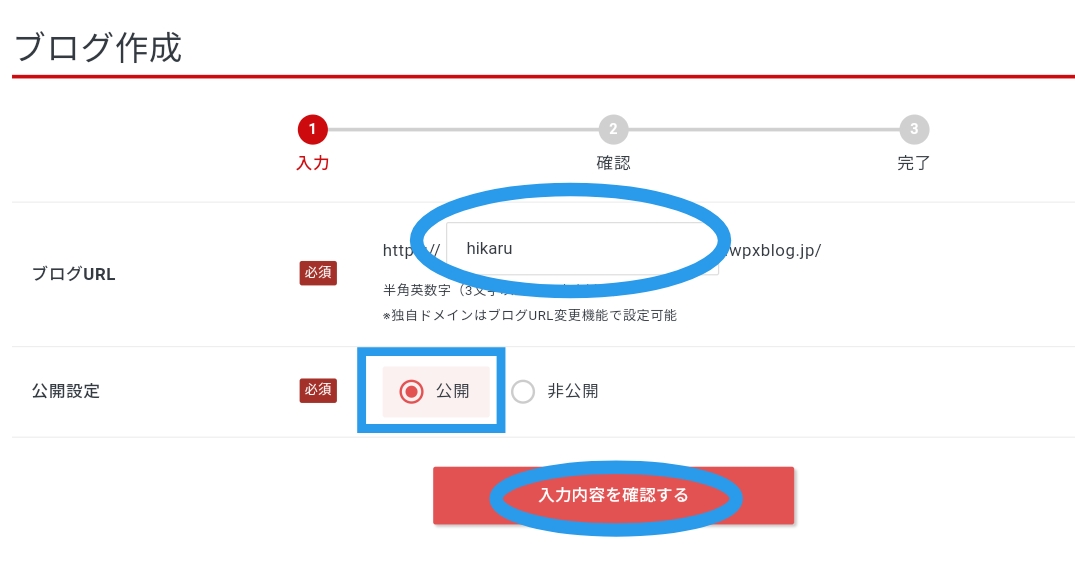
- ブログURL(ここでは hikaru としています)
- 公開設定(ここでは公開に設定)
の設定を行います。終わったら「入力内容を確認する」をタップします。

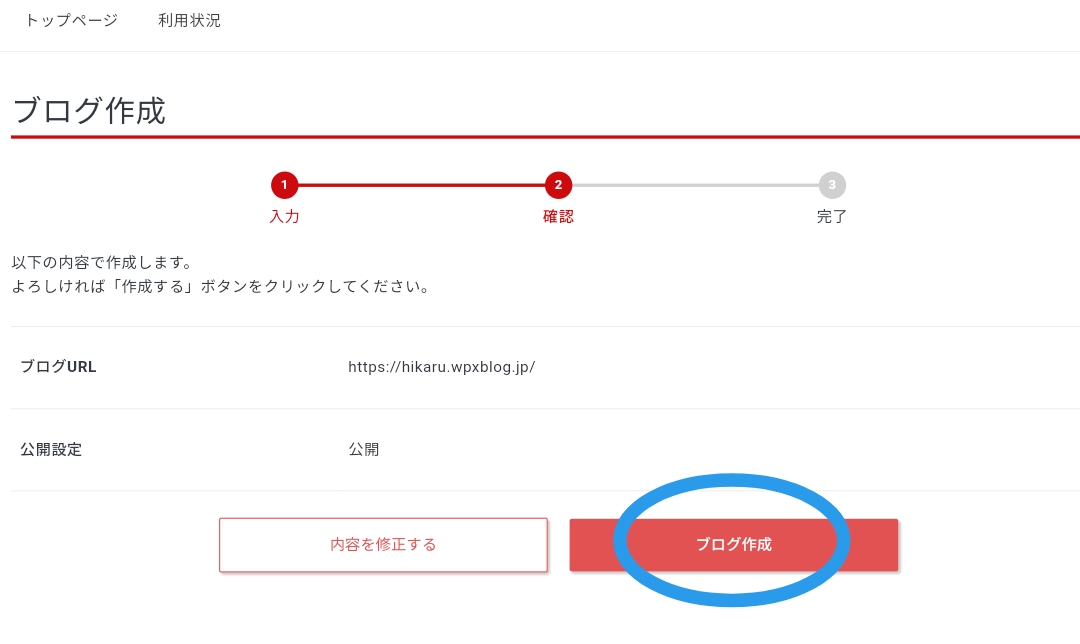
確認画面が出てくるので、合っていれば「ブログ作成」をタップ。
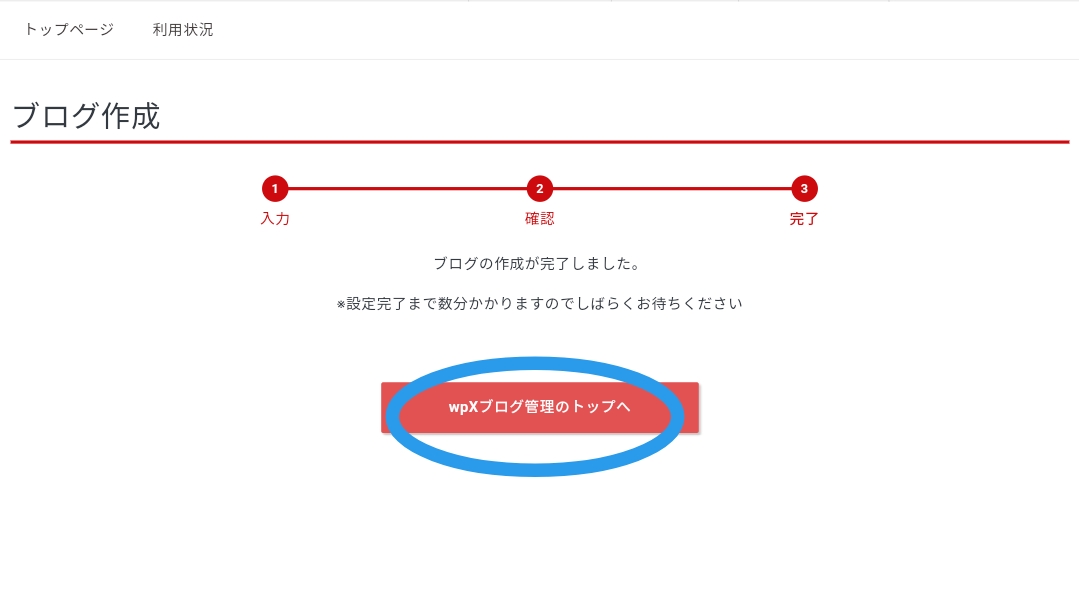
最後に「シン・ブログのトップへ」をタップ。
これで作成は完了です。難しいドメイン登録やサーバー契約とはまったくの無縁でした。
最初の記事の作成
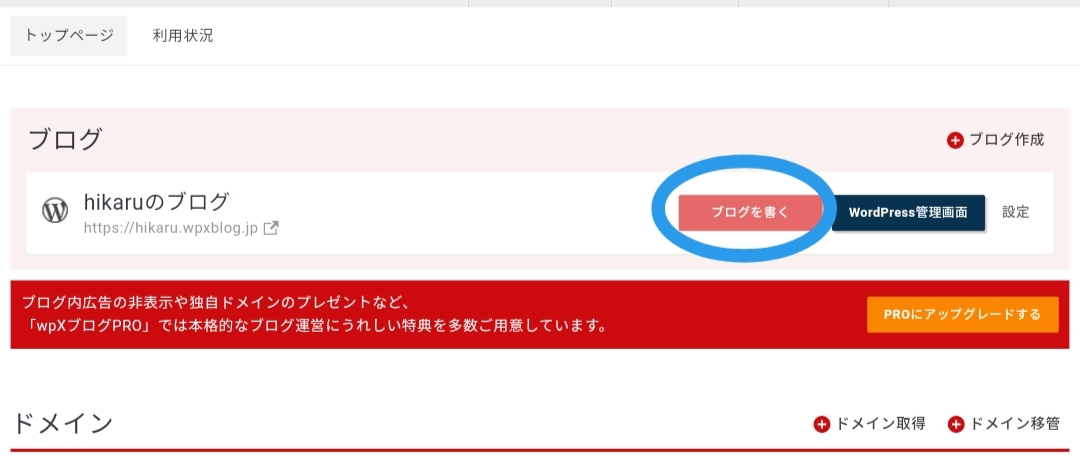
以下の画面が出たら準備完了です。もし出ていなかったら3~4分待ってからページを再読み込みされてください。
早速「ブログを書く」をタップ。

タイトルの設定
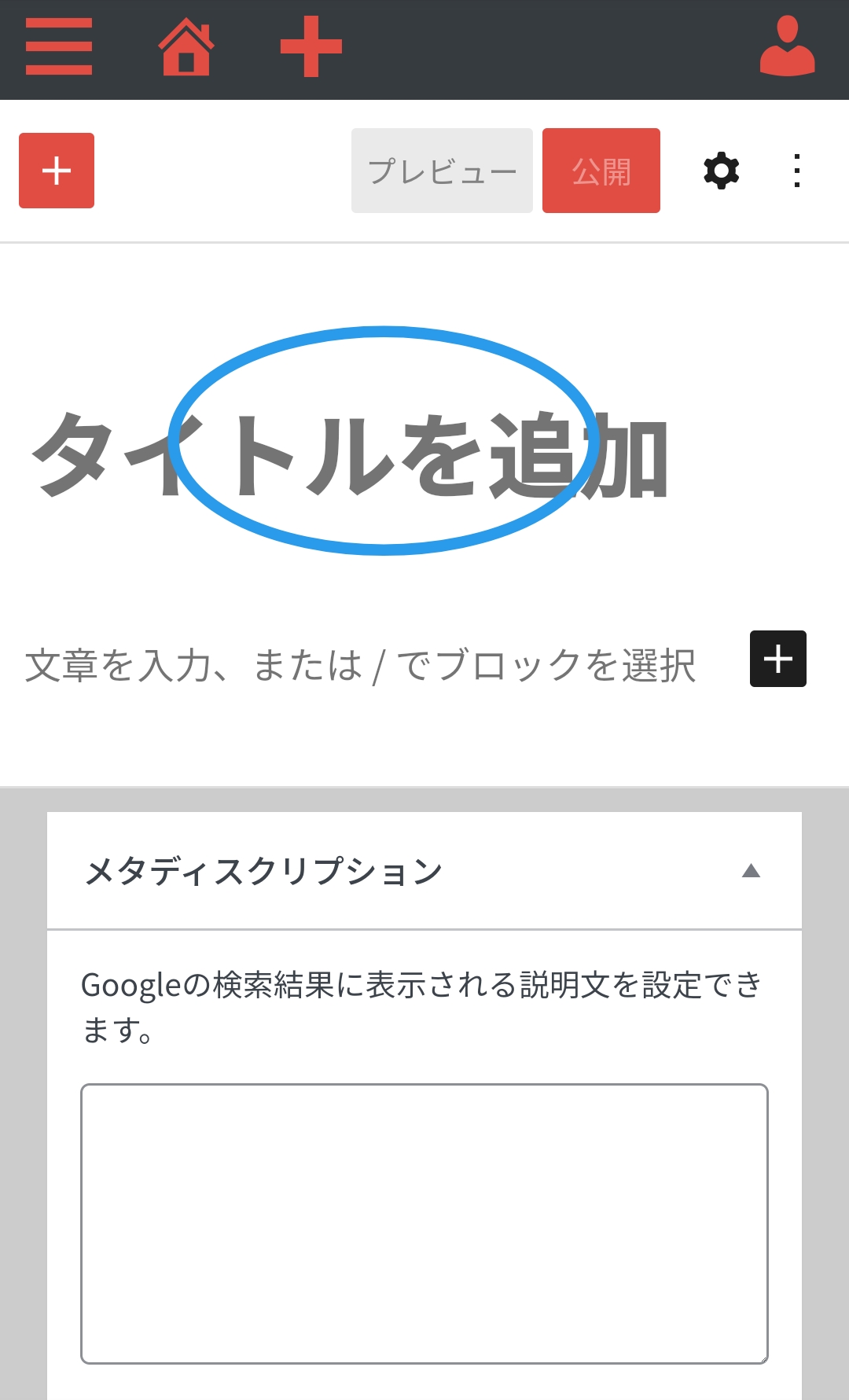
最初に「タイトルを追加」をします。この部分が記事のタイトルになります。

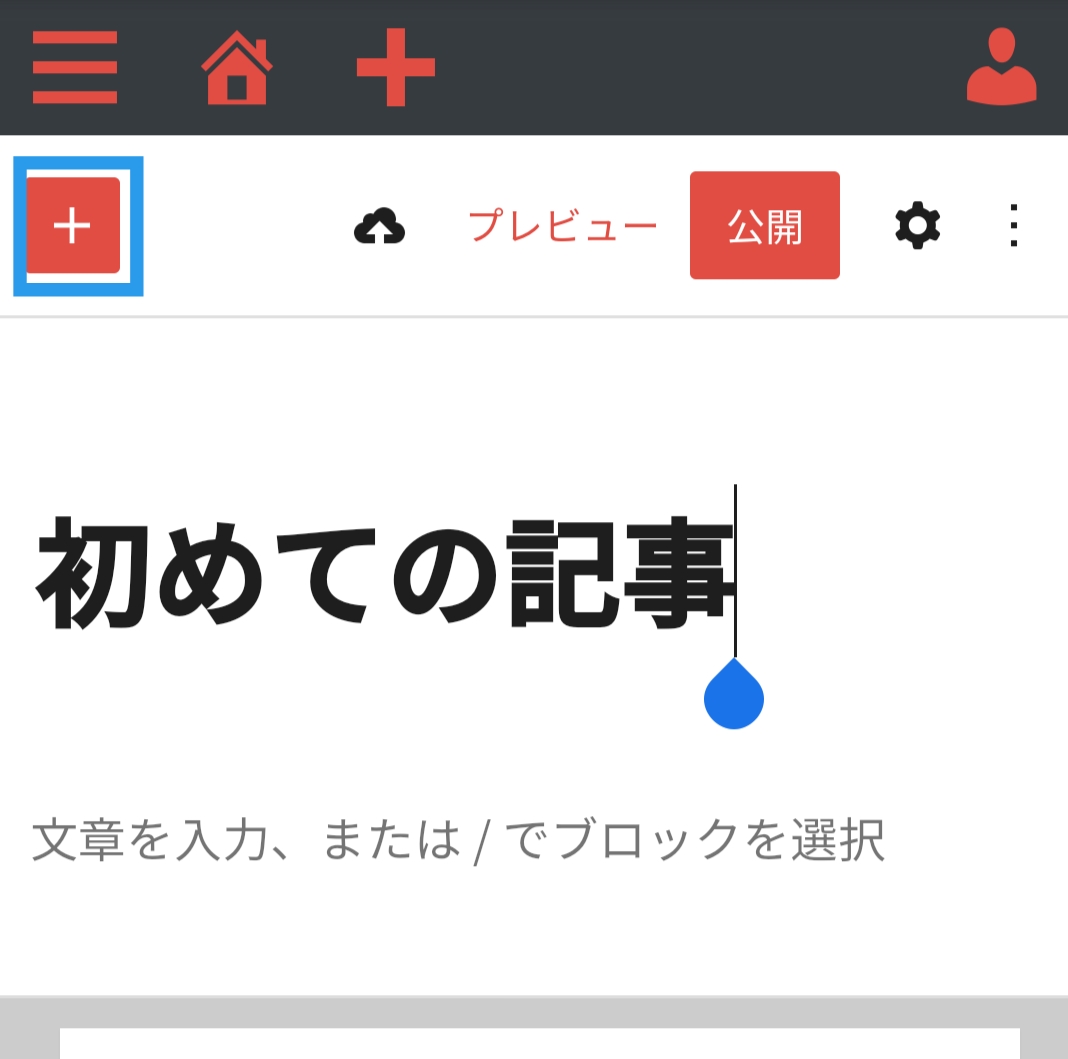
ここでは 初めての記事 というタイトルを付けてみます。
ブロックの追加(本文の作成)
終わったら、早速本文の作成に入ります。左上の+(青く囲ってあるところ)をタップ。

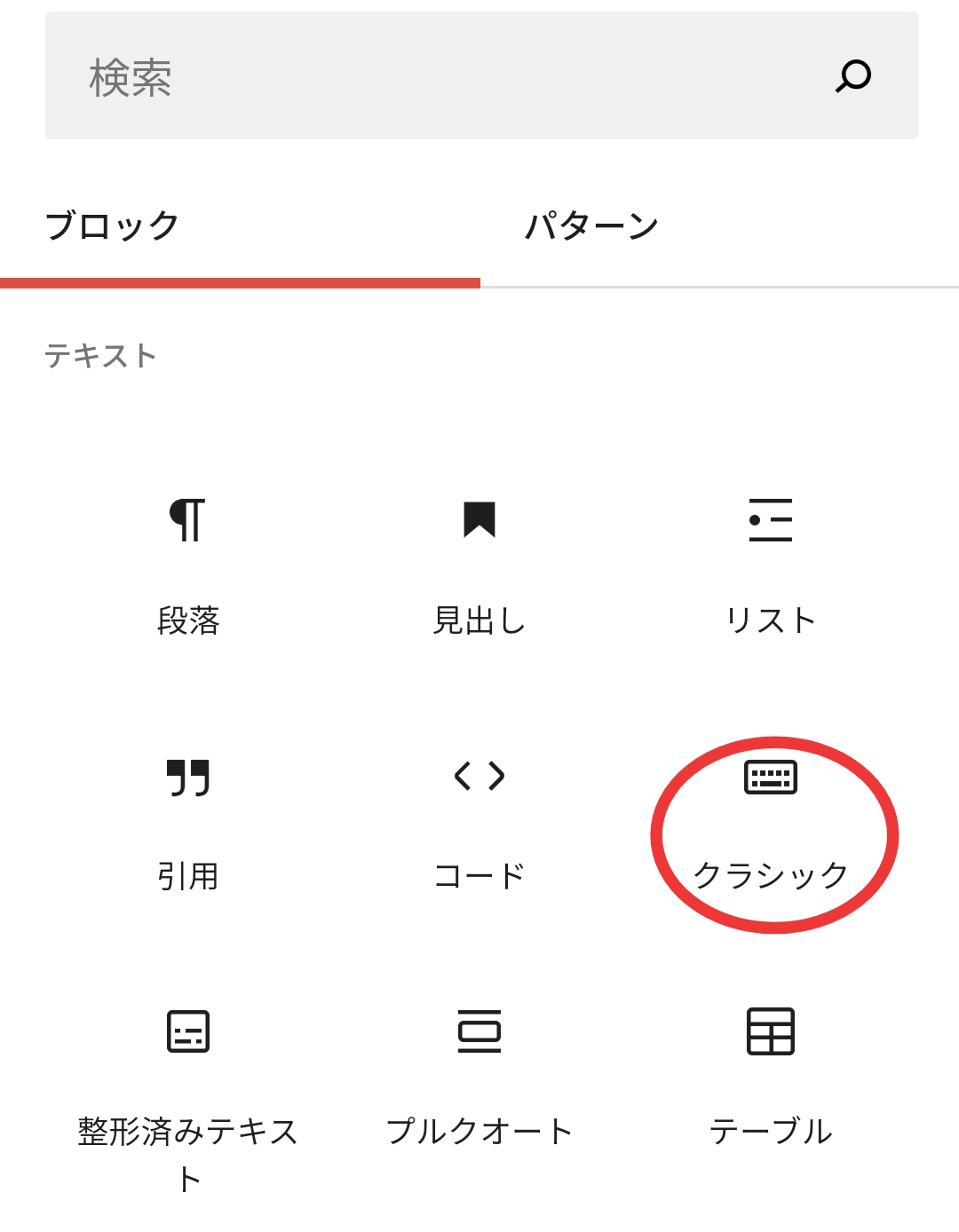
ブロックの選択画面が出てくるので「クラシック」をタップします。

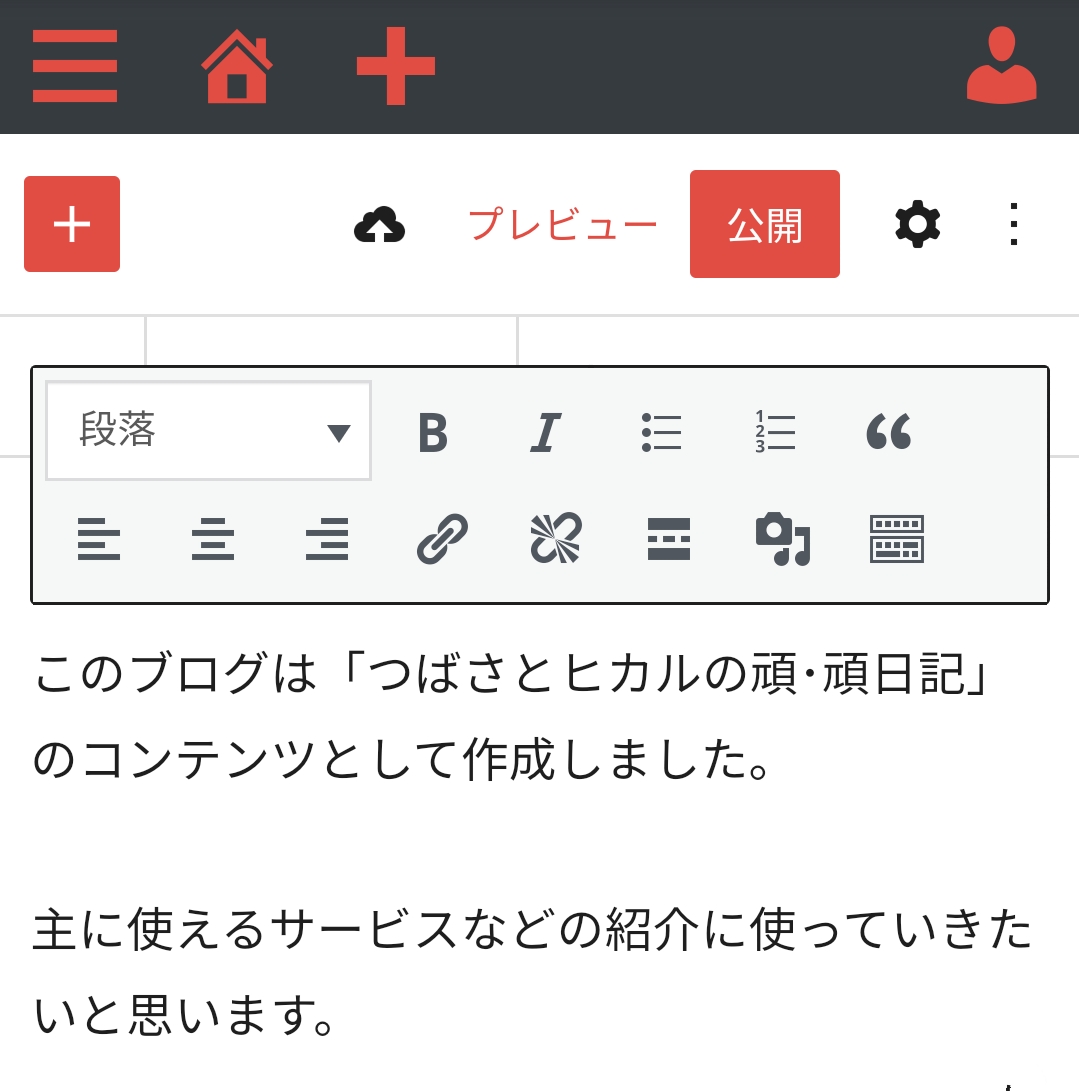
クラシックエディタが作成できるので、本文を入力します。ここでは「このブログは~使っていきたいと思います。」が本文です。
ここは自由に入力していきます。

文字装飾(リンクの編集)
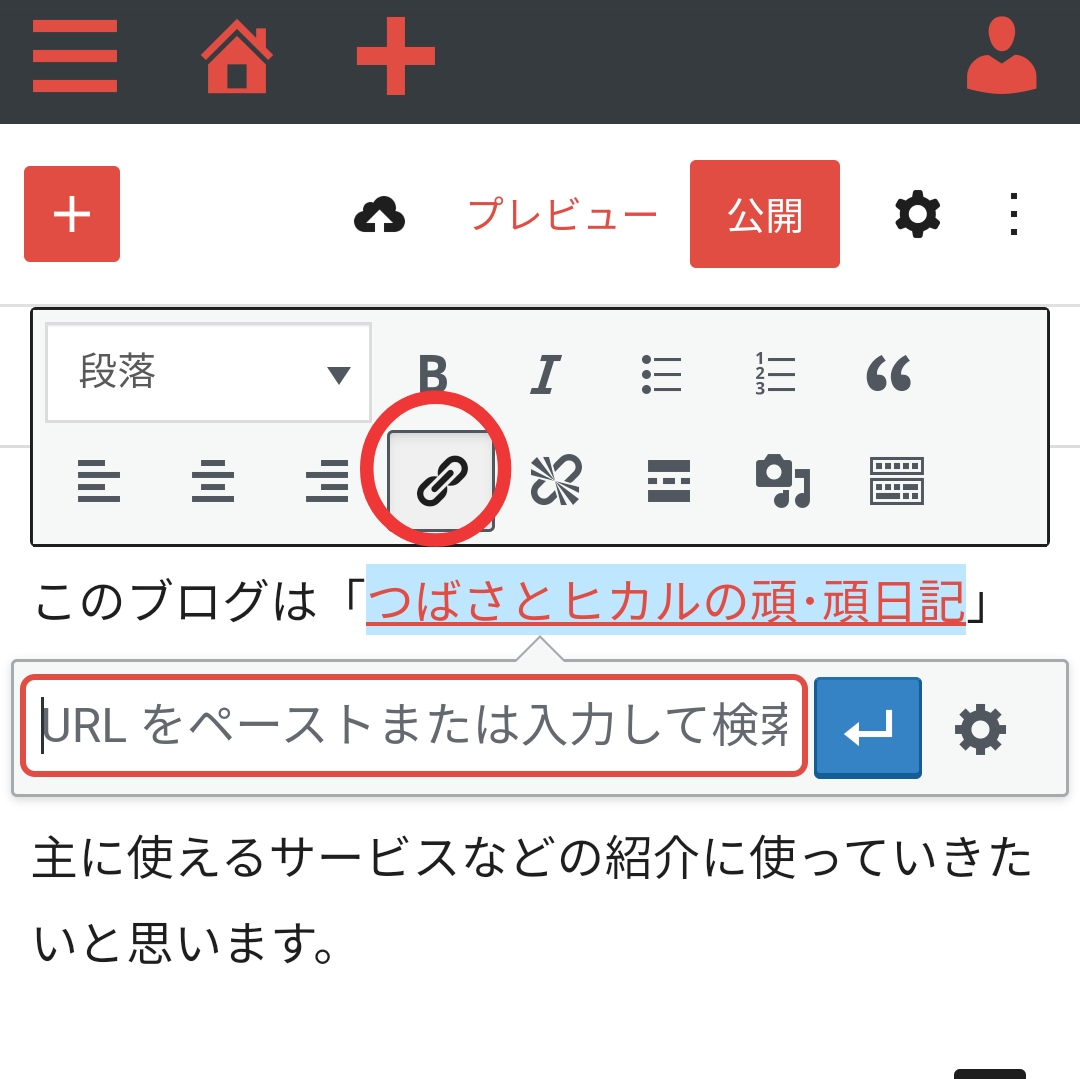
次に文字にリンクを付ける方法を紹介します。スマホではロングタップして範囲を選択、パソコンではドラッグで範囲を選択します。
ここでは親ブログの「節約ブロガーヒカルとガンサバイバーつばさ」を選択しています。
終わったら赤〇で囲ってある「リンクの挿入/編集」ボタンをタップ。

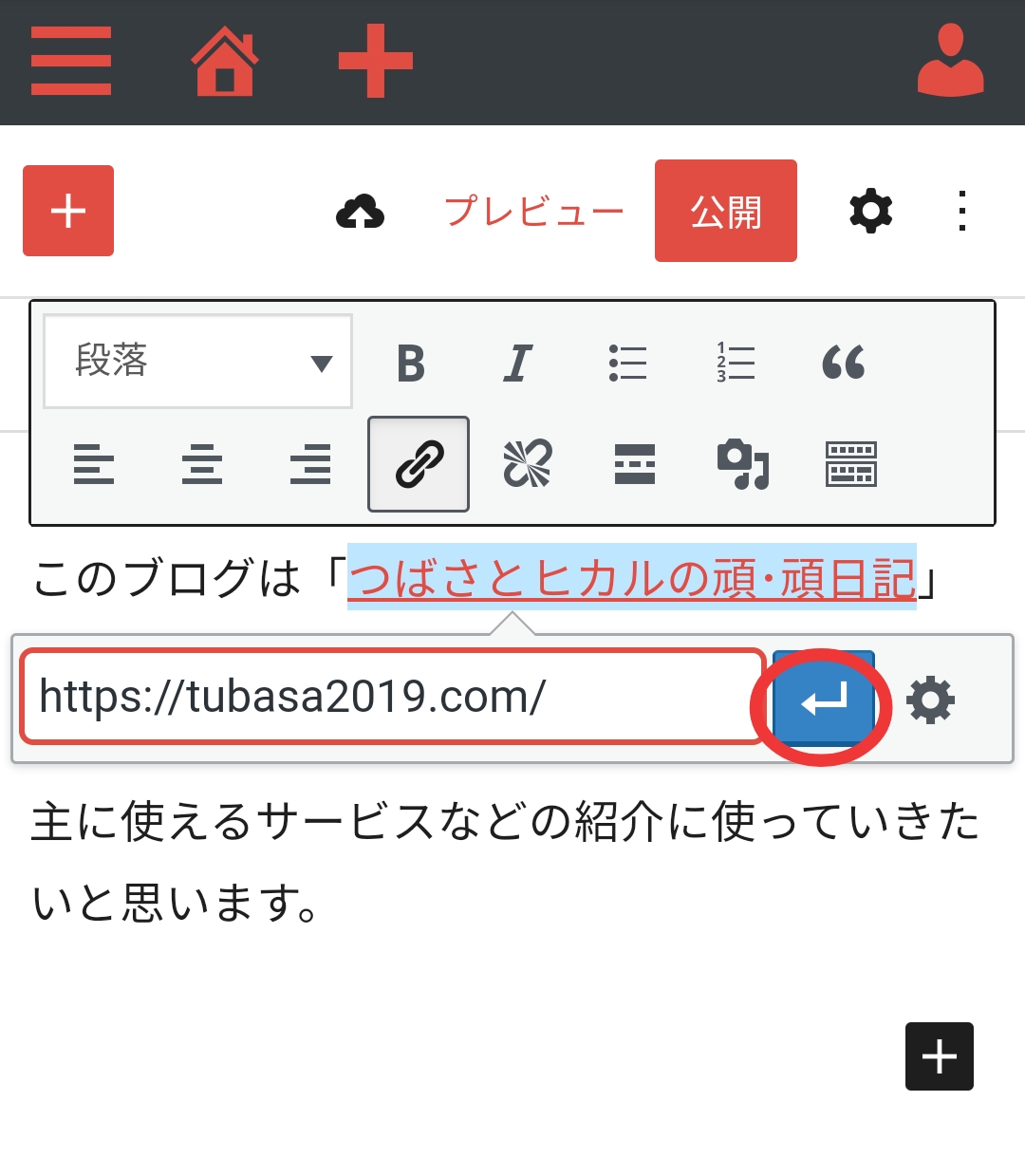
「URLをペーストまたは~」と書いているところに、リンクしたいURLを貼り付けます。ここでは当ブログのURLを張ってます。

終わったら赤〇で囲っている「確定ボタン」をタップ。
文字装飾(太文字)
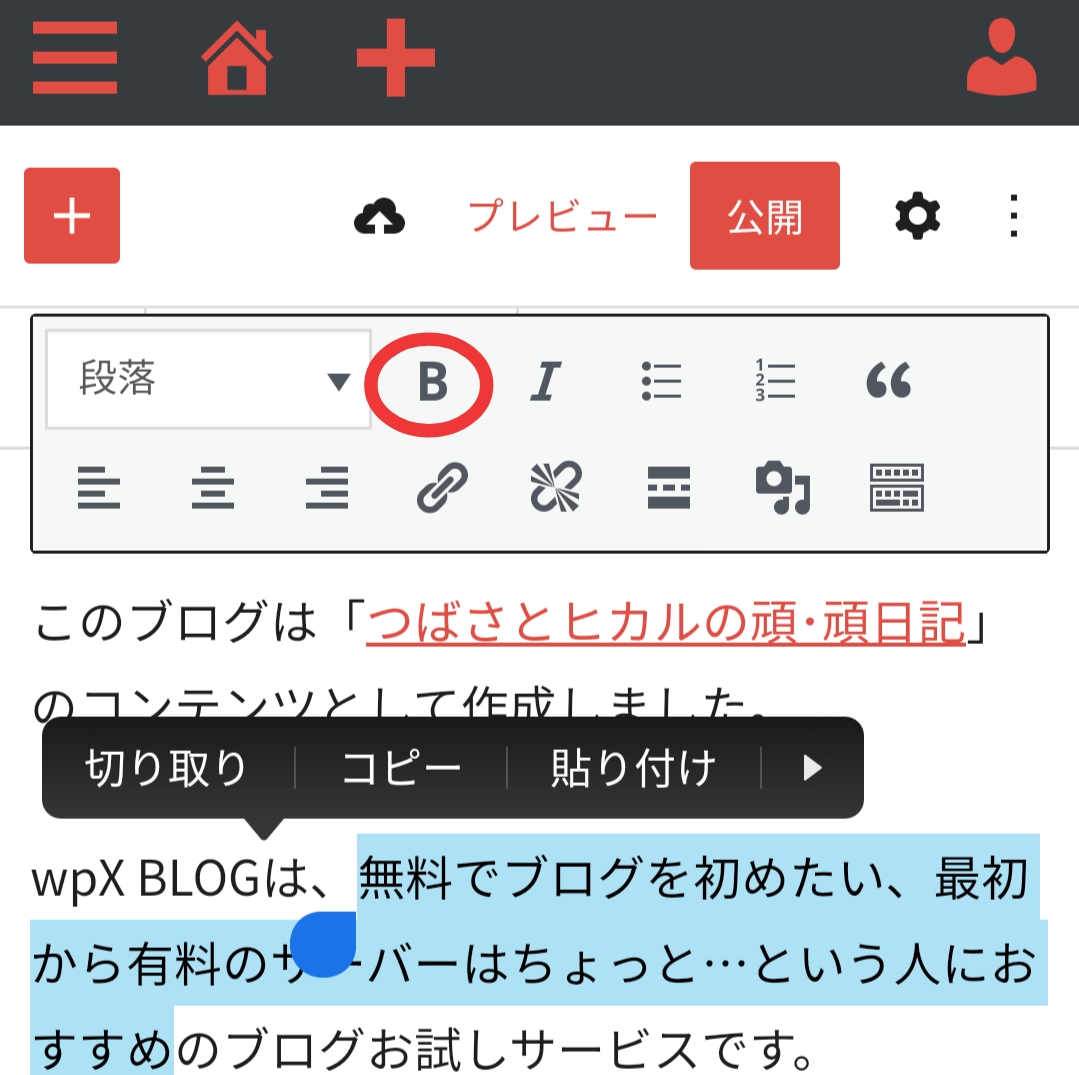
次に文字を太くする方法を紹介します。スマホではロングタップして範囲を選択、パソコンではドラッグで範囲を選択します。
ここでは「無料でブログを初めたい、最初から有料のサーバーはちょっと…という人におすすめ」を選択しています。
選択したら赤〇の「B」をタップ。

選択した部分が太文字になっていることが確認できます。

文字装飾(カラー)
次に選択した文字のカラーを変える方法について紹介。
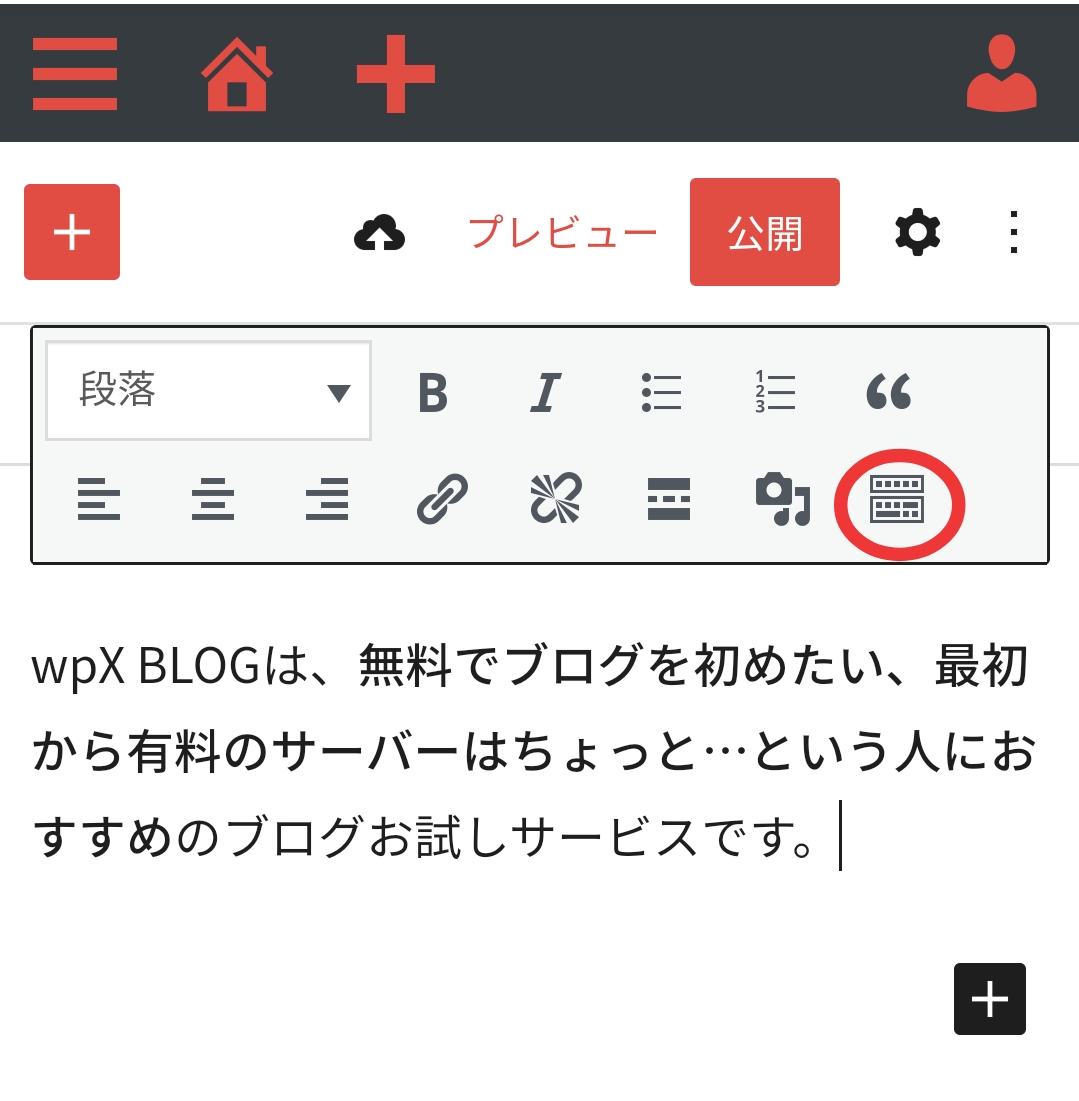
まず、赤〇で囲ったキーボードのようなアイコンをタップ。

すると、追加の設定画面が現れます。同様に「無料でブログを初めたい、最初から有料のサーバーはちょっと…という人におすすめ」を選択しました。
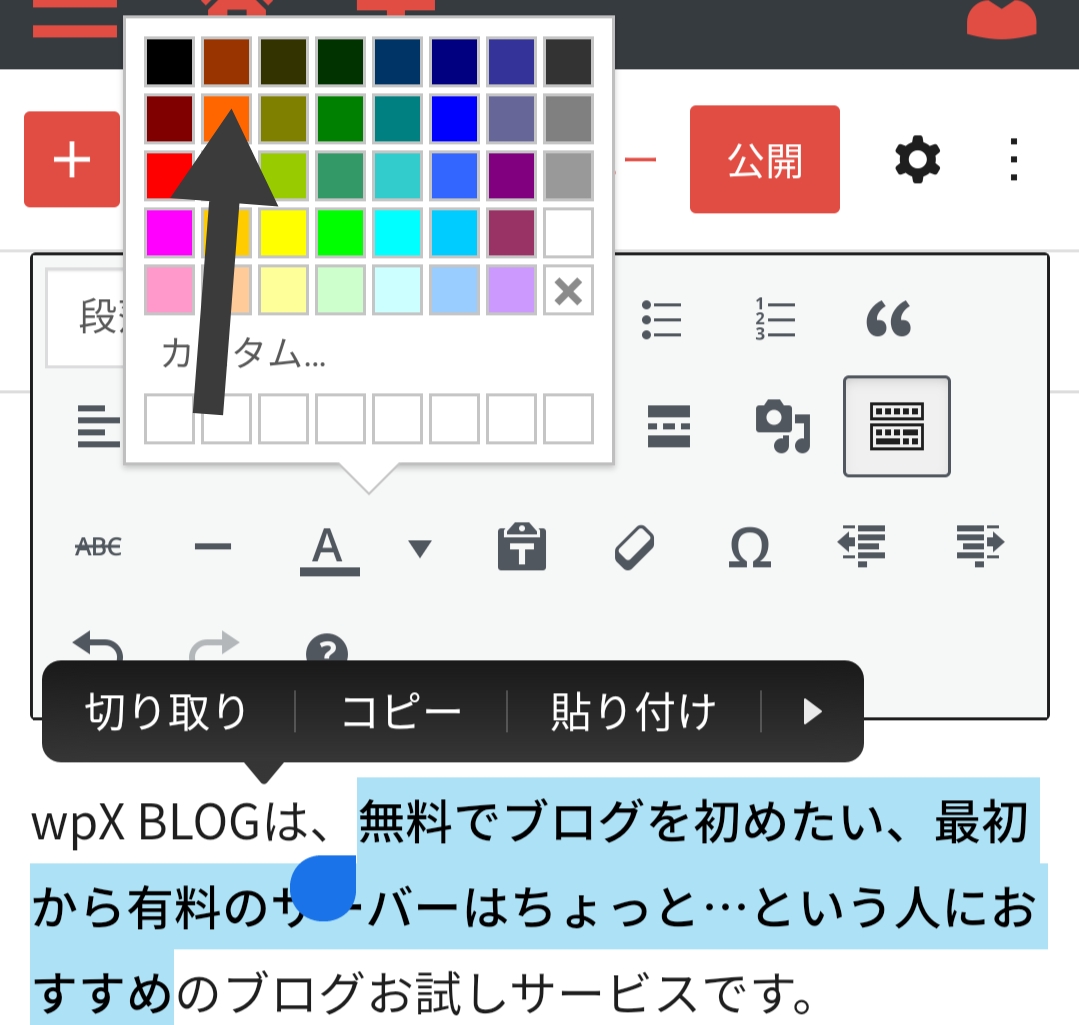
選択したら赤〇の「テキスト色」をタップ。

パレットが出てくるので、色を選択します。ここでは矢印にあるオレンジ色を選択しています。

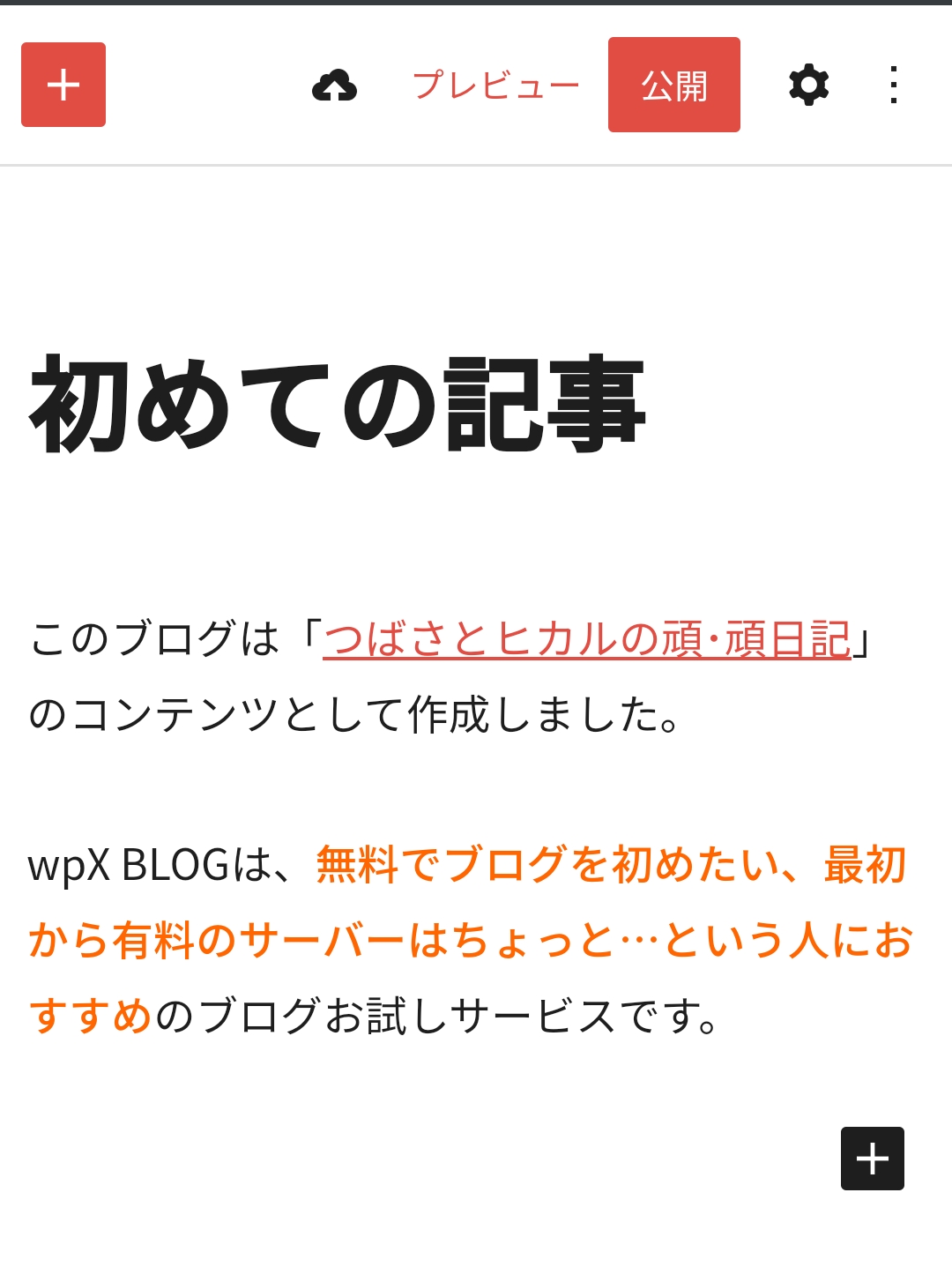
無事に選択部分がオレンジ色になりました。最初の記事はこんな感じで簡単で良いと思います。

目次(見出し)の作成
目次(見出し)の作成をすると、使っているテーマによっては自動で目次を作成してくれます。
もちろん、「シン・ブログ」は自動作成に対応しています。無料テーマではプラグインを入れないともくじを作れないケースが多いので、助かります。
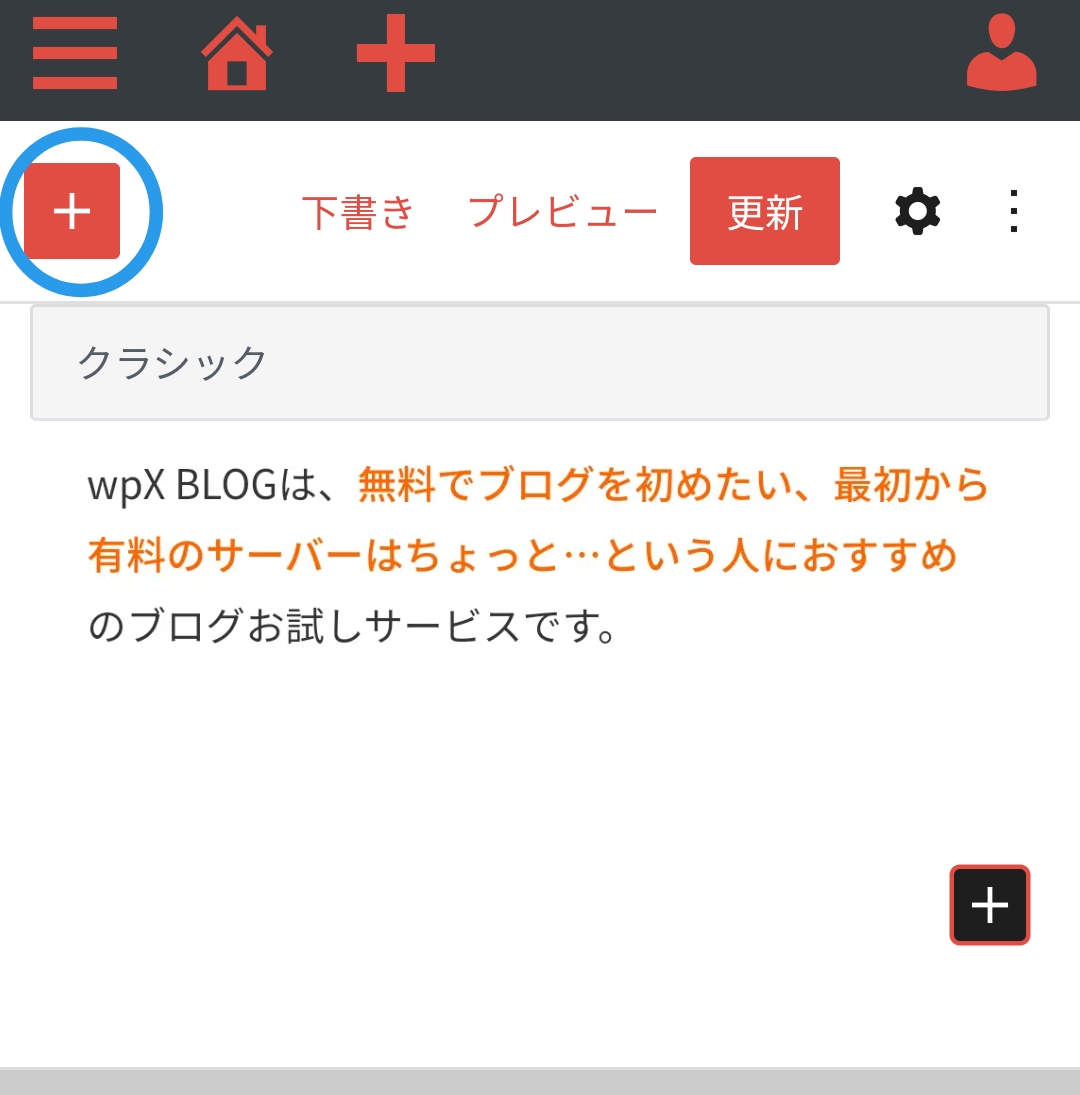
目次は、ブロックの追加(本文の作成)と同じように左上の「+」をタップ。

次に、「見出し」をタップします。

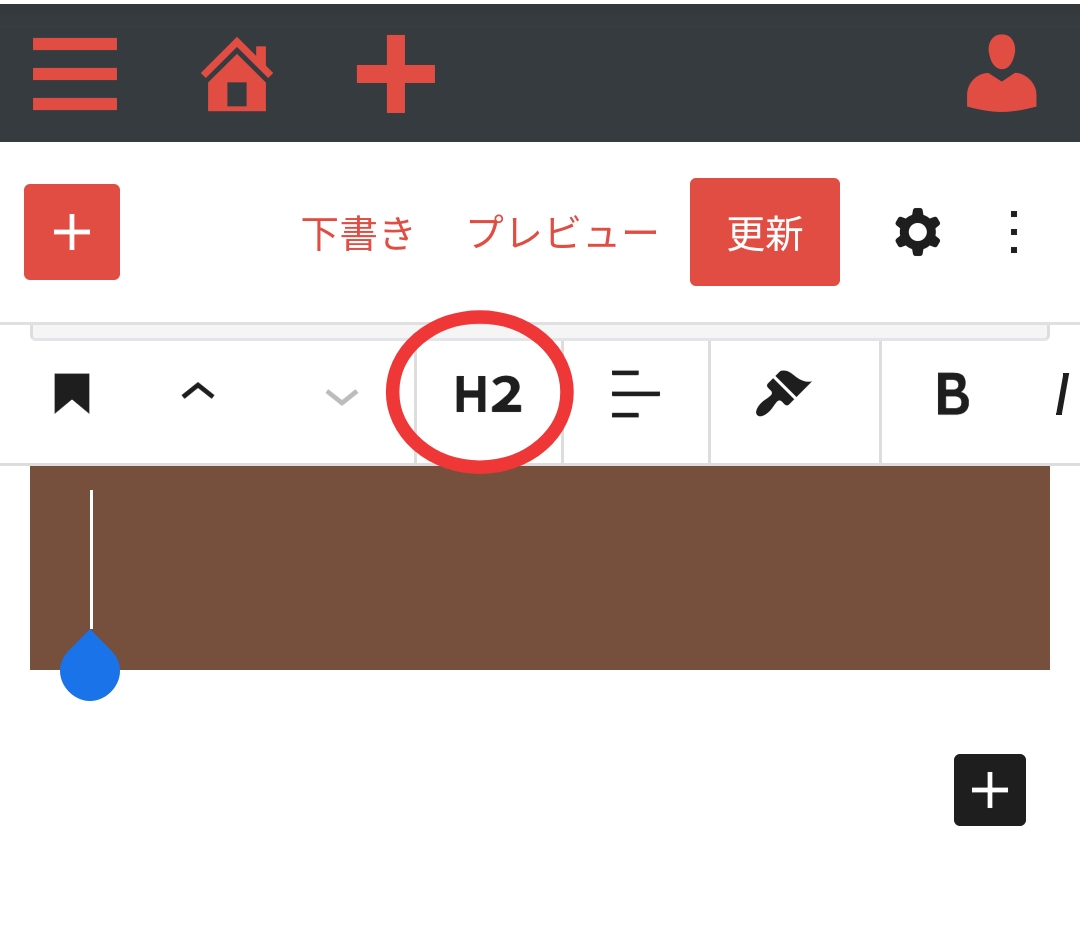
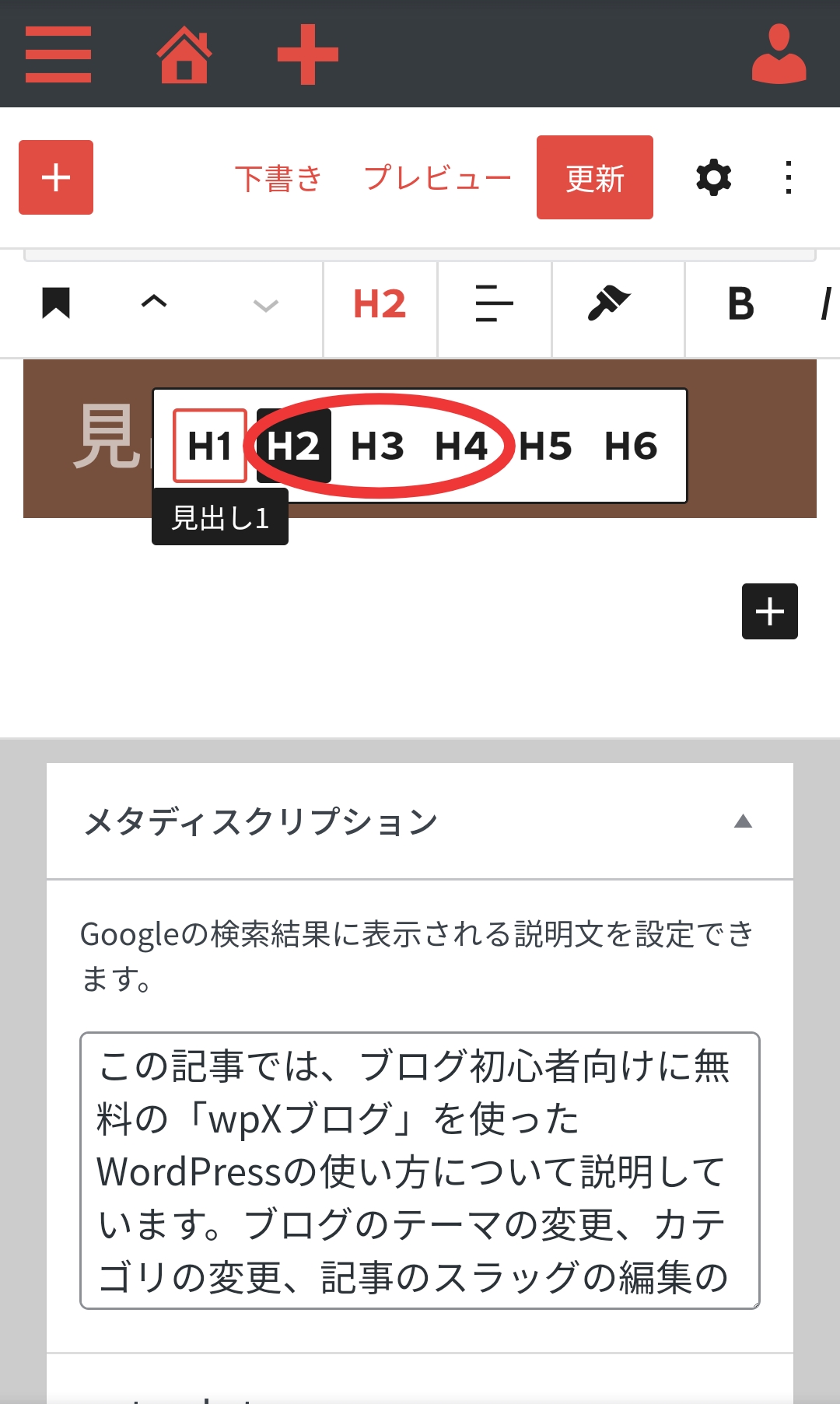
スマホでは少し下に画面をスライド、パソコンではそのままの状態で、見出しの詳細設定が出てきます。

H1~H5までの数値がありますが、これは見出しの「階層」を意味しています。おおよその使い方はこのような感じです。
- H1…タイトル(原則1記事にひとつだけ)
- H2…大見出し(最も多く使う)
- H3…小見出し
- H4…補足
使うのはH2~H4までです。

参考までに、見出しに階層を書いたものを記します。
H2に階層を設定(大見出し)
H3に階層を設定(小見出し)
H4に階層を設定(補足)
H5に階層を設定(その他)
メタディスクリプション(説明文)の作成
メタディスクリプションとは、記事の要約、簡易的な説明をしたもので、検索エンジンで引っ掛かる部分でもあるため、読まれたい記事には必ず設定しましょう。およそ100文字が目安。
無料ブログだと設定がなかったりする場合がありますが、もちろん「シン・ブログ」は標準装備です。
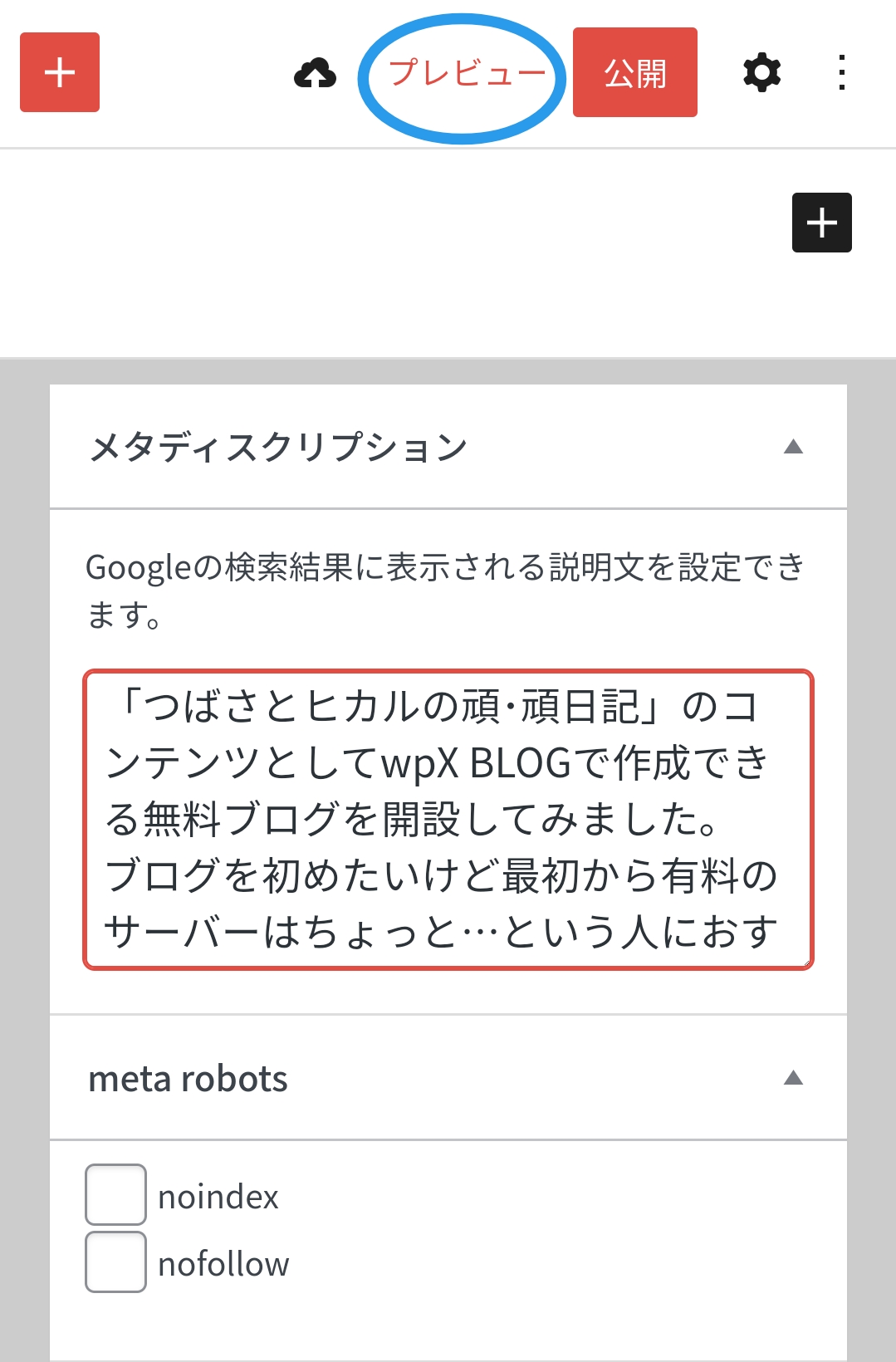
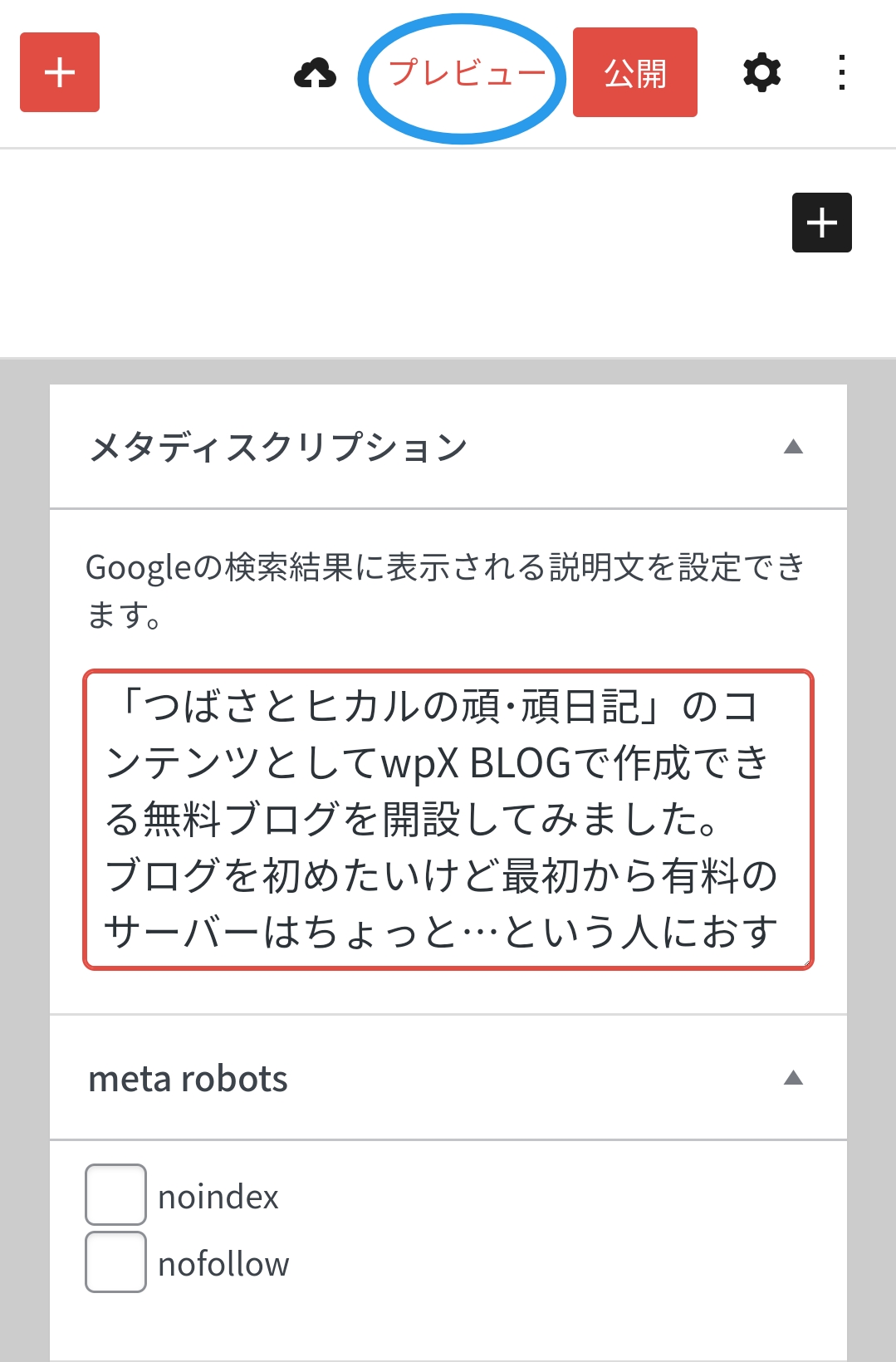
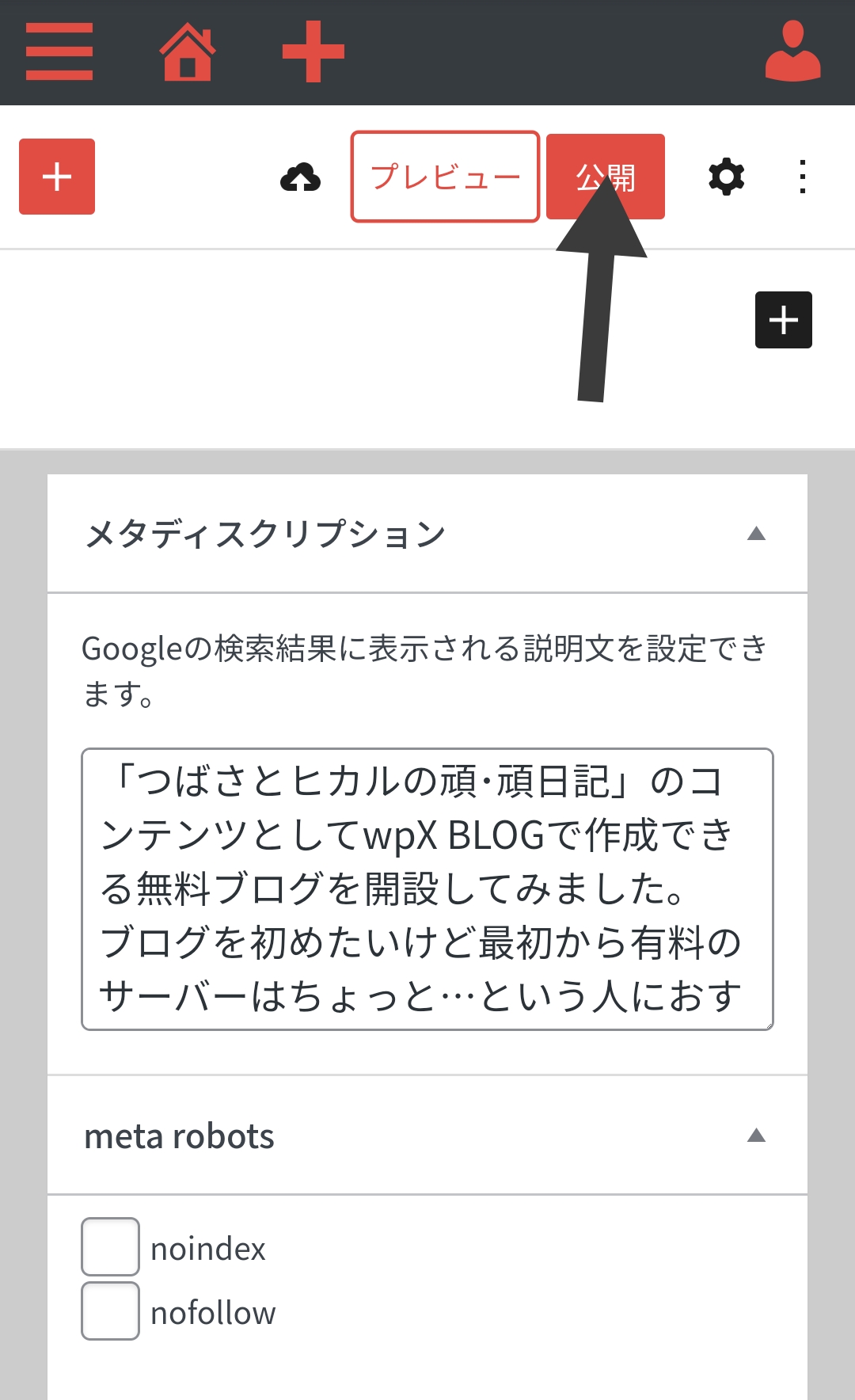
編集画面の下のほうに、「メタディスクリプション」の入力画面があるので編集します。

【公開する前に】かならずプレビューで確認
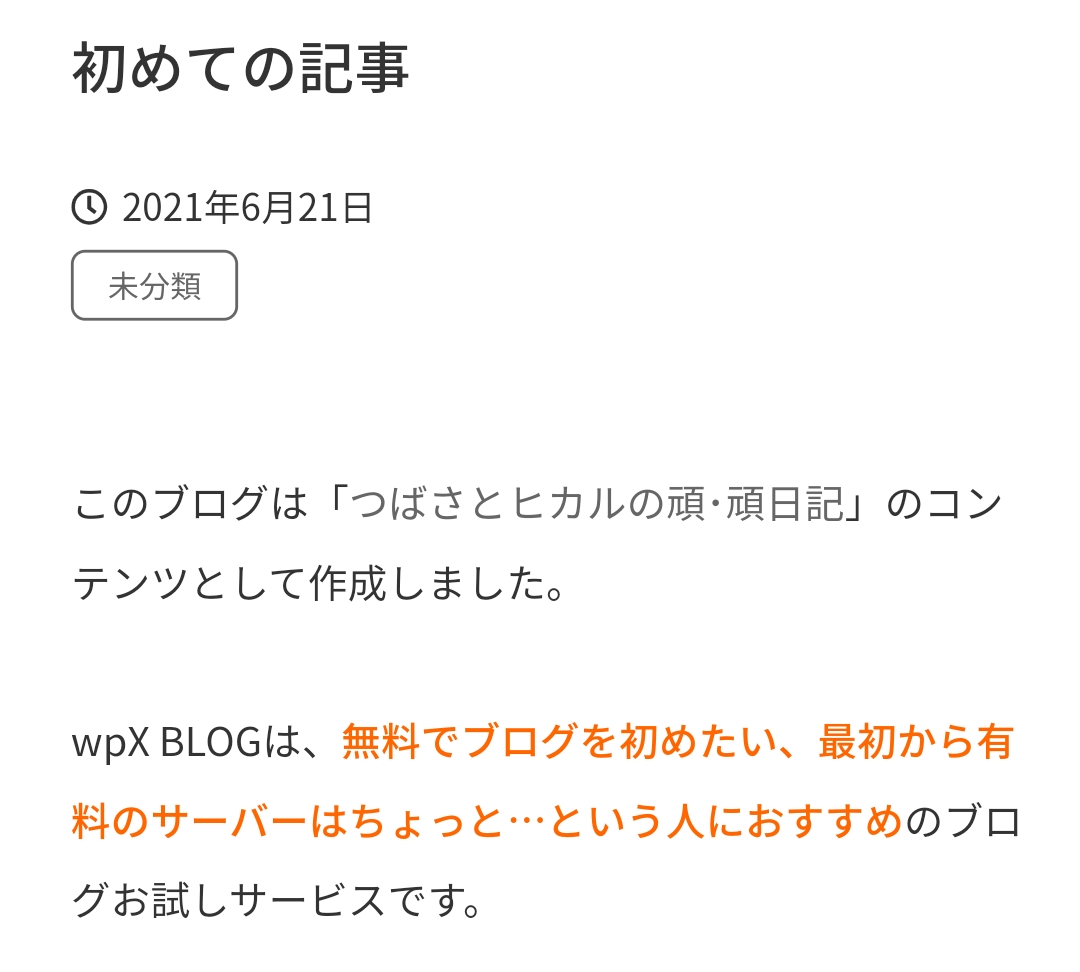
公開するまえに、かならずプレビュー画面で確認しましょう。
プレビュー画面は赤〇で囲ったところをタップすれば起動します。

プレビュー画面でよければ、矢印にある「公開」をタップ。
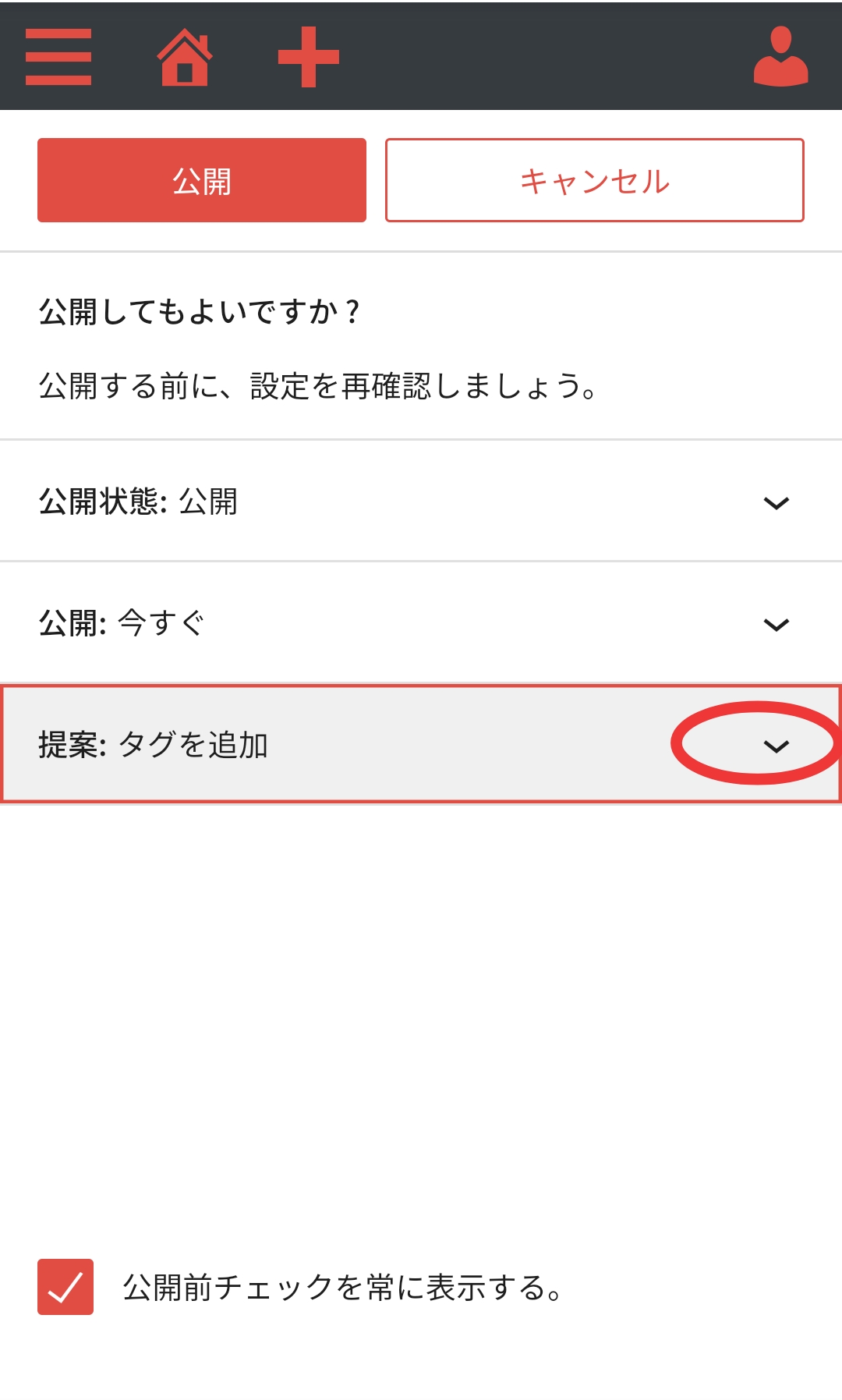
公開前の最終確認画面になります。


最終確認画面で「タグ」の追加
タグは、記事の分類に使います。
例えば節約関連の記事には「節約」タグ、お試し商品系の記事には「お試し」タグを付けると、タグで検索した時に同じタグを持っている記事をまとめて検索することができます。
➡記事の管理に使う「カテゴリー」とは別なので注意してください。
記事が多くなるほど分類分けに役立つので、必ず入れるようにしてください。
まず、赤〇の「タグを追加」の下矢印をタップ。

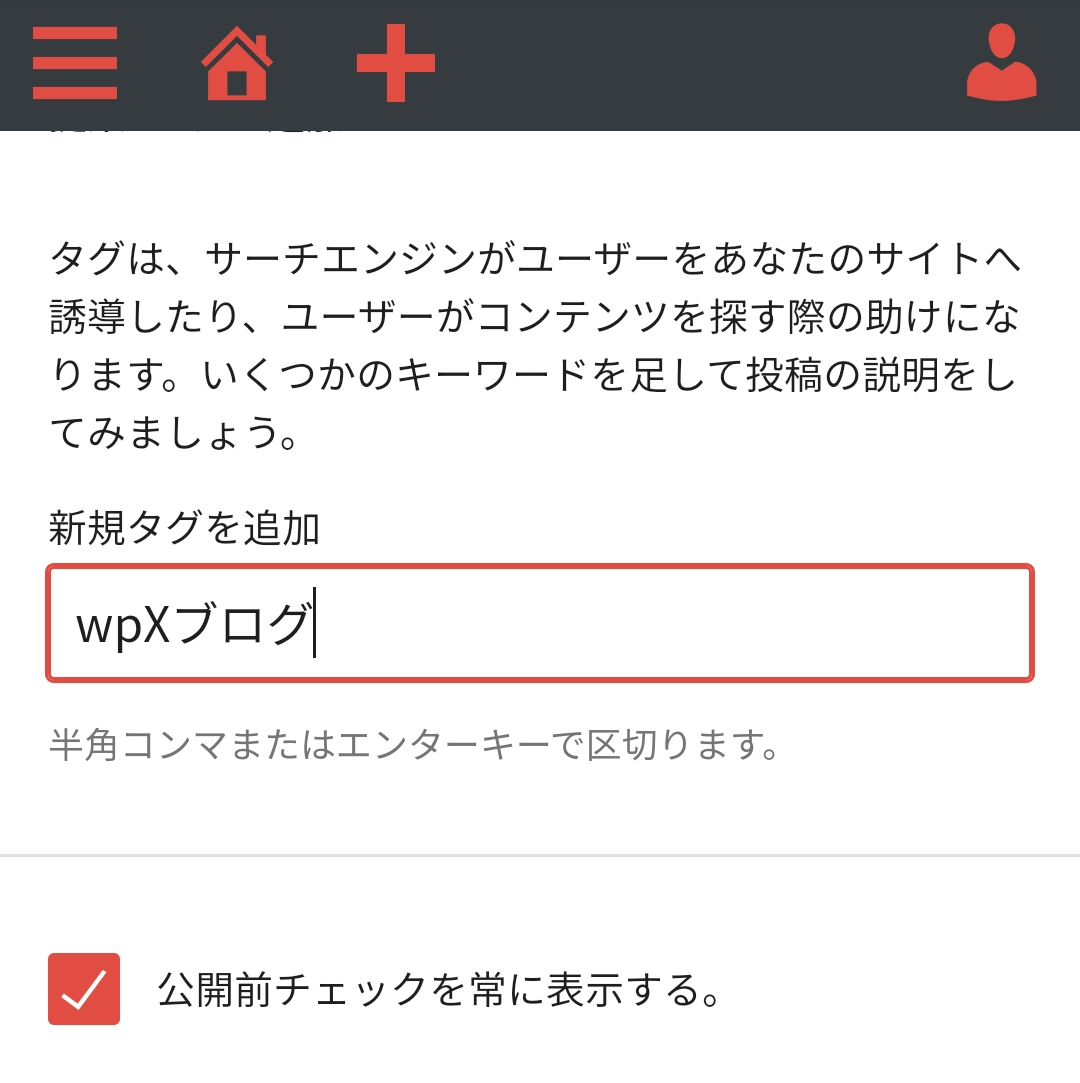
次にタグを入力します。ここではブログの紹介なので「シン・ブログ」というタグにします。

終わったら、スマホキーボードの「GO」(パソコンではエンターキー)をタップ。

公開
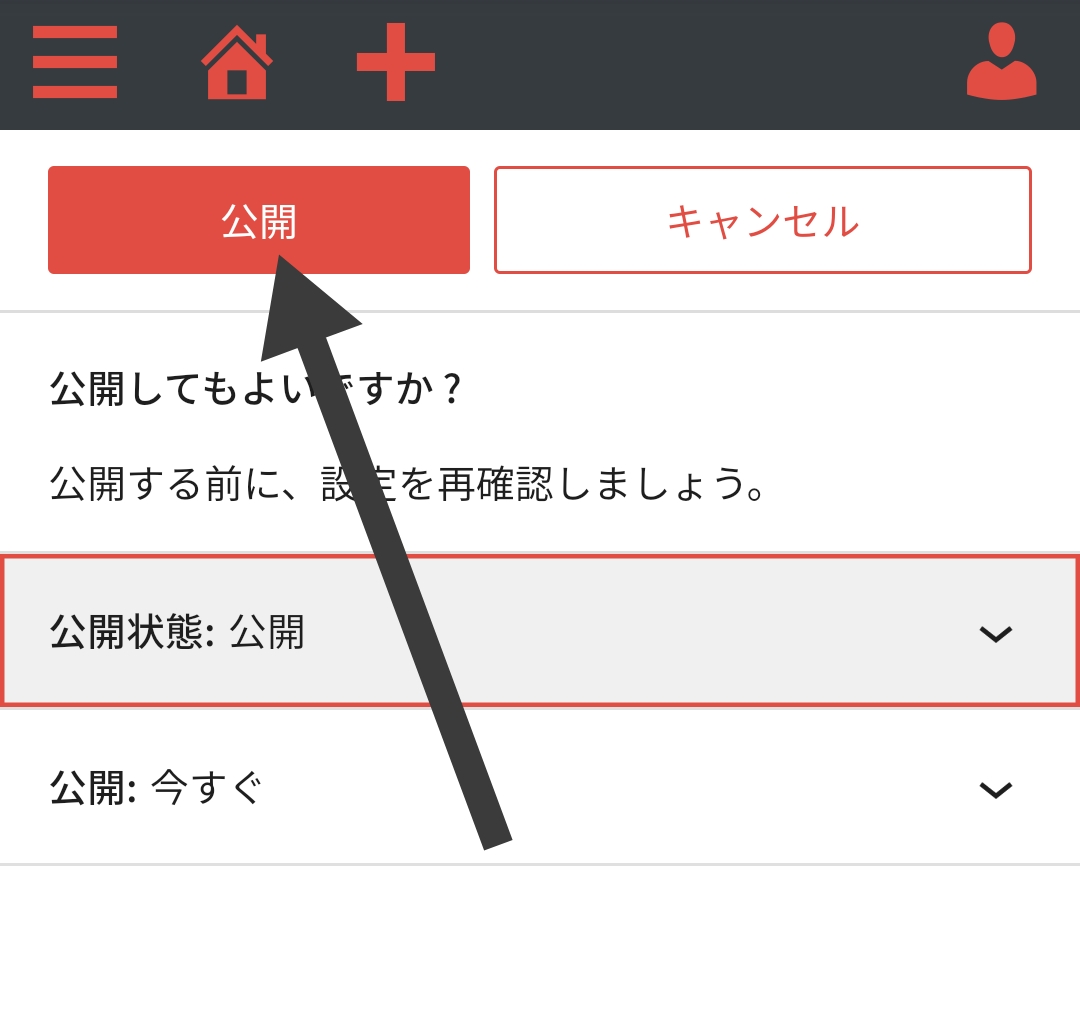
まちがいが無ければ、「公開」をタップ。これでかんたんな記事作成は完了です。

「シン・ブログ(旧wpXブログ)」を試してみたいと思われたら
シン・ブログ(旧wpXブログ)はこちらから登録することができます。
無料で出来るうえに、当サイトで詳しく使い方を解説しているので、興味があればぜひとも試されてみてください。